The difference between front end and back end

Webdevelopment
Web development can be categorized into front end and back end. To ensure a website or application functions properly, both front end and back end are essential. But what are the differences between these two? When do you deal with the front end, and when does the back end come into play?

Front end
Front end refers to the frontend (client-side) of a website or application. This is the visual part to the user. Front end ensures that a website or application is attractive to the visitor, provides the right content, and is easy to navigate. Before building a website or application, a design is created. Front end brings this design to life and turns it into a functional website using various programming languages.
Some examples of languages used for this purpose include:
- HTML: used to structure the content of the website or application, specifying elements such as texts and images.
- CSS: allows you to style each element on the website, including aspects like color, typography, and layout.
- JavaScript: adds dynamism and interactivity to the website or application, enabling enhanced user interaction.

Back end
Back end (server-side) is crucial for the optimal functioning of your website or application. It involves all the backend processes and codes necessary to ensure smooth operation of the front end without the user noticing. Back end focuses on developing the logic, database structure and server configuration to ensure that the application or website functions correctly and is scalable. It also handles integration with external systems, security, and maintenance to keep the website or web application up-to-date and running smoothly.
Some of the programming languages used include:
- Java: used for building services and applications.
- Laravel: simplifies several aspects of writing PHP code for developers.
- PHP: used for writing scripts and small programs to automate common tasks or perform long-term, one-time tasks.

Online store as an example
Let's take visiting an online store as an example. What constitutes front end and what constitutes back end?
Open your browser and enter the link to the online store. When you click enter, all the front end code is downloaded into the browser. This allows you to view the page, scroll through products, read information about items, etc. Anything clickable and visible initially belongs to the front end.
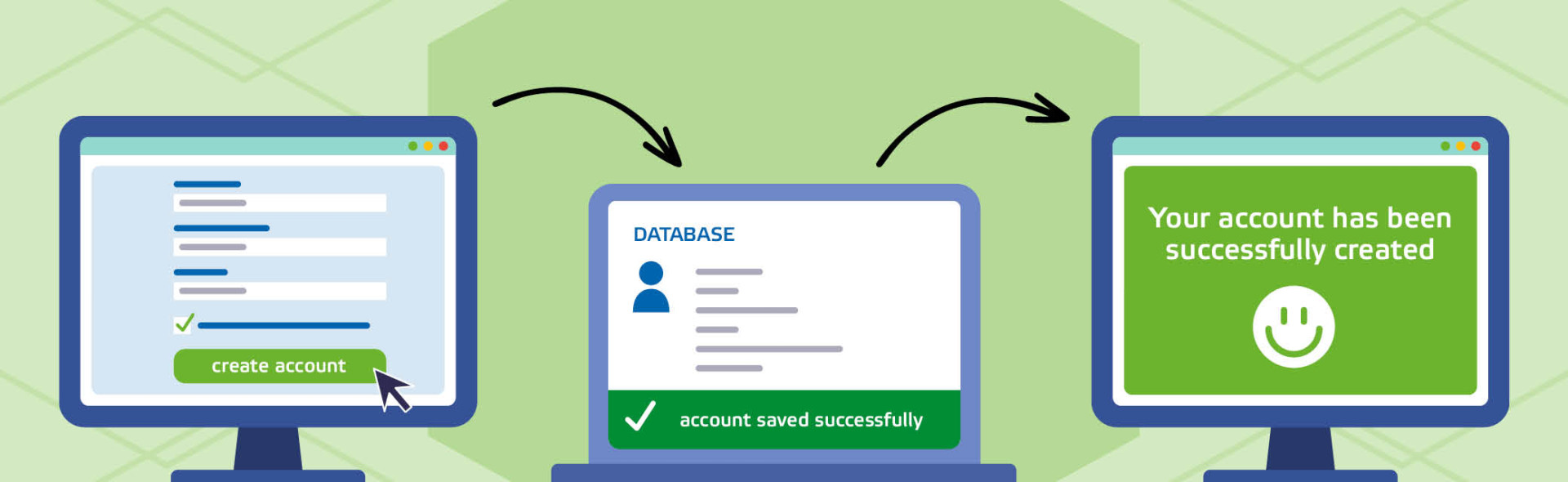
When you decide to order products, the back end comes into play. To place an order, you first create an account. You enter your details and click the "create account" button. This action prompts the front-end to send a message to the back end. The back end processes the information and ensures your account details are stored securely. Once successful, the back end signals the front end, displaying a message like "Your account has been successfully created." The front end handles showing this message on the screen.

Want to learn more?
Contact Rob!
Do you not check our website daily for the latest tips? No problem! You can also follow us on our social media channels. We regularly share updates, useful facts and a behind-the-scenes.