Wat is een responsieve website? Wij leggen het uit!
6 februari 2025
Stefan Grevelink

Een responsieve website is tegenwoordig essentieel voor een succesvolle online aanwezigheid. Maar wat betekent dat precies? In deze blog leggen we uit hoe een responsieve website werkt, waarom het belangrijk is en hoe je jouw site mobielvriendelijk maakt. Ontdek de voordelen, de impact op je Google-ranking en praktische stappen om je website te optimaliseren voor alle apparaten!
Wat is een responsieve website?
Een responsieve website past zich automatisch aan het schermformaat van de gebruiker aan, waardoor deze er goed uitziet en optimaal functioneert op desktop, laptop, tablet en smartphone. Goede leesbaarheid is cruciaal voor een prettige gebruikerservaring; tekst moet op een smartphone zonder inzoomen leesbaar zijn, terwijl de lay-out op een desktop overzichtelijk blijft. Responsief webdesign voorkomt frustratie en helpt bezoekers informatie snel te vinden.
Hoe werkt responsief webdesign?
Responsief webdesign maakt gebruik van een combinatie van flexibele blokken layouts, afbeeldingen en speciale code die definieert hoe een website eruitziet op een telefoon, tablet of computer. Deze technieken zorgen ervoor dat de elementen van een webpagina zich aanpassen aan de beschikbare schermruimte. Bijvoorbeeld, een drie-kolommen lay-out op een desktop kan automatisch veranderen in een één-kolom lay-out op een smartphone voor betere leesbaarheid en navigatie.
De voordelen van een mobielvriendelijke website
Een mobielvriendelijke, responsieve website is tegenwoordig onmisbaar. Het zorgt voor een optimale gebruikerservaring, verhoogt conversies en houdt bezoekers langer op je site. Bovendien is het eenvoudiger te onderhouden en klaar voor de toekomst. Ontdek waarom een responsive design essentieel is voor online succes!
1. Betere gebruikerservaring
Gebruikers hoeven niet in te zoomen of horizontaal te scrollen om content te lezen.
2. Hogere conversiepercentages
Een gebruiksvriendelijke site leidt tot meer interactie en aankopen.
3. Minder bouncepercentage
Bezoekers blijven langer op een site die prettig werkt op hun apparaat.
4. Eenvoudig onderhoud
In plaats van meerdere versies van een website te beheren, is er slechts één website nodig die zich aanpast aan alle schermformaten.
5. Toekomstbestendig
Nieuwe apparaten met verschillende schermgroottes kunnen moeiteloos de site weergeven.
Waarom Google responsieve websites beloont met betere rankings
Google waardeert mobielvriendelijke websites en beloont ze met hogere rankings in de zoekresultaten. Dit komt omdat Google streeft naar de beste gebruikerservaring en responsieve websites beter presteren op mobiele apparaten. Sinds de "mobile-first indexing" update beoordeelt Google primair de mobiele versie van een website om de zoekpositie te bepalen.
Hoe test je of jouw website responsief is?
Er zijn verschillende manieren om te controleren of een website responsief is: via Browser Developer Tools of door handmatige controle. We leggen je uit waar je op moet letten en welke mogelijkheden er zijn.
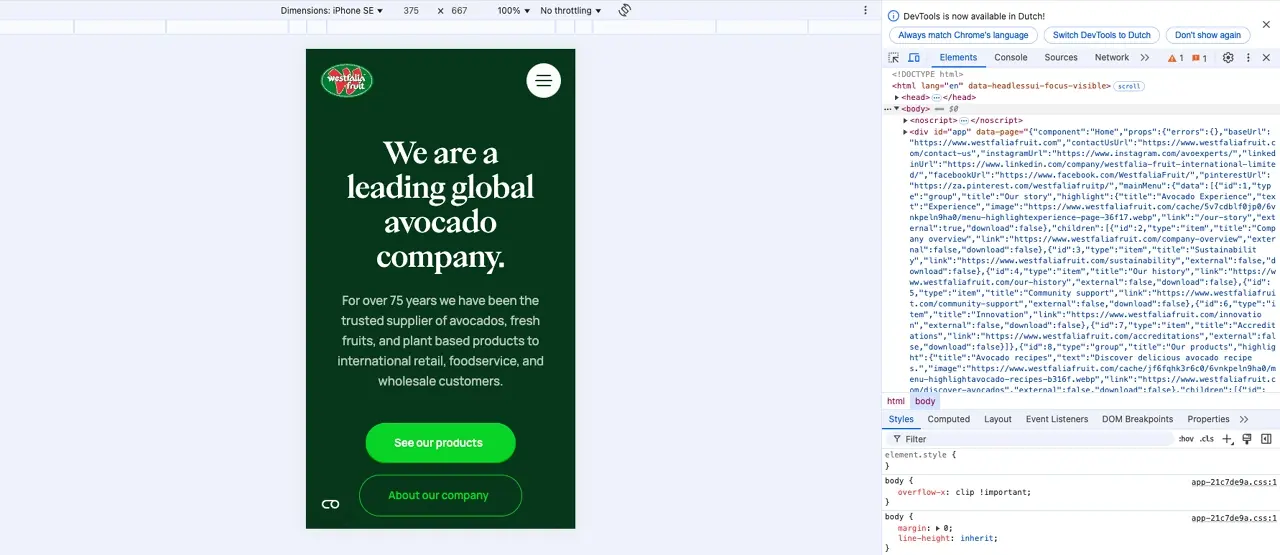
1. Browser Developer Tools
De meeste moderne browsers, zoals Google Chrome en Firefox, bieden ingebouwde ontwikkelaarstools waarmee je de responsiviteit van je website kunt testen zonder externe software of fysieke apparaten. Door op F12 te drukken en de Toggle Device Toolbar in te schakelen kun je:
- Schakelen tussen verschillende schermformaten zoals smartphones, tablets en desktops.
- Custom schermresoluties instellen om te testen hoe de website zich aanpast aan niet-standaard apparaten.
- De viewport en zoomniveau controleren, wat helpt bij het opsporen van schaalproblemen.
Daarnaast bieden de ontwikkelaarstools nog meer inzichten:
- Netwerk- en laadtijdanalyse: Test hoe snel je website laadt op verschillende netwerksnelheden (bijvoorbeeld 3G, 4G of trage wifi).
- Touchscreen-interactie simuleren: Controleer hoe knoppen, menu’s en swipe-functionaliteiten reageren op een touchscreen.

2. Handmatig testen
Hoewel ontwikkelaarstools een snelle en handige manier bieden om de responsiviteit van een website te controleren, is handmatig testen op echte apparaten onmisbaar. Dit geeft een realistisch beeld van hoe je website daadwerkelijk presteert in verschillende omgevingen.
- Test op diverse apparaten en besturingssystemen
Voor een betrouwbare test is het belangrijk om je website te openen en te gebruiken op smartphones, tablets, zowel in portret- als landschapsmodus en desktops & laptops. Let op dat elk besturingssysteem en elke browser (bijv. Chrome, Safari, Firefox, Edge) de website nét iets anders kan weergeven. - Controleer de belangrijkste gebruikerselementen
Tijdens het testen moet je niet alleen kijken of de website er goed uitziet, maar vooral letten op de gebruikerservaring (UX). Hier zijn enkele essentiële punten om te controleren:
- Leesbaarheid: Is de tekst goed leesbaar zonder in te zoomen? Klopt de lettergrootte en het contrast?
- Navigatie: Werken menu’s, knoppen en links intuïtief? Zijn dropdowns en zijbalken goed toegankelijk?
- Knoppen & interacties: Zijn knoppen groot genoeg om eenvoudig aan te tikken? Reageren ze snel?
- Afbeeldingen & media: Worden afbeeldingen en video’s correct geschaald en zonder vertraging geladen?
- Formulieren & invoervelden: Zijn tekstvelden, selectievakjes en knoppen goed bruikbaar op touchscreens? - Test op verschillende netwerken en snelheden
Een responsieve website moet niet alleen goed werken op snelle wifi-netwerken, maar ook onder minder ideale omstandigheden. Probeer je site daarom op verschillende netwerken: Wifi, Mobiel internet (4G/5G/3G) en Offline modus om te kijken hoe de website omgaat met een tijdelijke netwerkonderbreking. - Test verschillende interactiemethoden
Websites worden niet alleen met een muis of trackpad bediend. Controleer daarom ook de interactie via touchscreens, toetsenbord en stylus of pen. Dit helpt om je website voor een breed publiek toegankelijk te maken.
Stappen om je huidige website mobielvriendelijk te maken
Een responsieve website is essentieel voor een optimale gebruikerservaring en betere vindbaarheid in zoekmachines. Door een responsieve template te kiezen, media te optimaliseren en de laadsnelheid te verbeteren, zorg je ervoor dat je website snel en toegankelijk blijft. Daarnaast spelen eenvoudige navigatie, goed leesbare tekst en regelmatige tests een grote rol in de gebruiksvriendelijkheid. Volg deze stappen om je website geschikt te maken voor alle apparaten!
- Gebruik een responsieve template of thema
Kies een website-thema dat speciaal ontworpen is voor mobielvriendelijkheid. Dit geldt alleen voor Wordpress-websites. - Optimaliseer afbeeldingen en media
Gebruik flexibele afbeeldingen en video’s die zich aanpassen aan verschillende schermformaten. - Verbeter de laadsnelheid
Door afbeeldingen te verkleinen, gebruik te maken van browsercaching en de code (CSS en JavaScript) te vereenvoudigen, kan de website sneller laden. - Vereenvoudig de navigatie
Zorg ervoor dat menu's en knoppen groot genoeg zijn en goed werken op touchscreens. - Maak gebruik van grotere lettergroottes
Tekst moet zonder inzoomen leesbaar zijn op mobiele apparaten. - Test regelmatig
Blijf je website controleren en optimaliseren om de gebruikerservaring te verbeteren.
Met deze stappen zorg je ervoor dat jouw website niet alleen beter presteert in zoekmachines, maar ook een prettige ervaring biedt aan bezoekers, ongeacht het apparaat dat ze gebruiken.

Meer weten?
Neem contact op met Stefan!
Volg jij ons al op social media?
[en]-->Kijk je niet dagelijks op onze website voor de laatste updates? Geen probleem! Je kunt ons ook volgen op onze social media kanalen. We delen daar regelmatig interessante ontwikkelingen, handige weetjes en een kijkje achter de schermen.