Het verschil tussen front-end en back-end
5 juni 2024
Stefan Grevelink

Webdevelopment
Webdevelopment is in te delen in front-end en back-end. Om een website of applicatie goed te laten werken, zijn front-end en back-end samen nodig. Maar wat zijn nu de verschillen tussen deze twee?
Wanneer heb je met de front-end te maken en wanneer wordt de back-end in werking gezet?

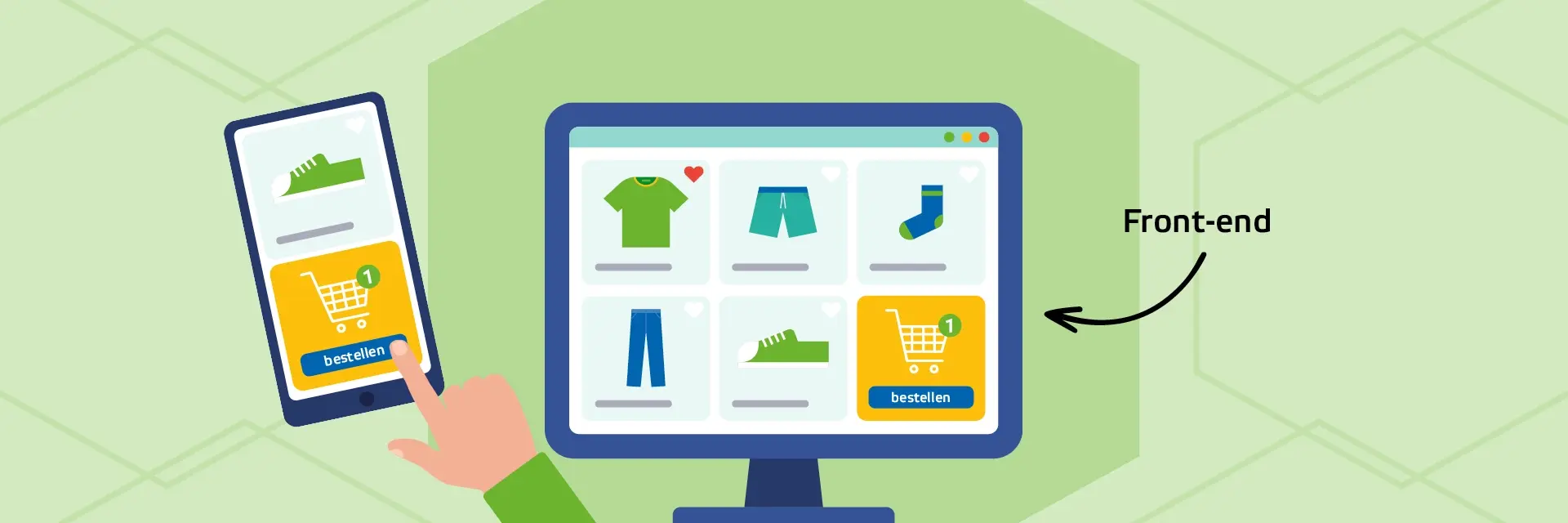
Front-end
Front-end staat voor de voorkant (cliëntside) van een website of applicatie. Dit is het visuele deel dat zichtbaar is voor de gebruiker. Front-end zorgt ervoor dat een website of applicatie aantrekkelijk is
voor de bezoeker, de juiste content biedt en tegelijkertijd overzichtelijk is om te navigeren. Voordat er een website of applicatie kan worden gebouwd, wordt er eerst een ontwerp gemaakt. Front-end
zorgt ervoor dat het design tot leven komt en maakt hier een functionele website van door middel van verschillende programmeertalen.
Een aantal voorbeelden van talen die hiervoor worden gebruikt zijn:
- HTML: hiermee geef je structuur aan de website of applicatie. Je kunt er mee aangeven welke inhoud er op moet komen te staan zoals bijvoorbeeld teksten en afbeeldingen.
- CSS: door middel van CSS kun je ieder element op de website een eigen stijl meegeven. Denk hierbij bijvoorbeeld aan kleur, lettertype en lay-out.
- Javascript: hiermee geef je de website of applicatie meer dynamiek en interactiemogelijkheden.

Back-end
De back-end (serverside) is belangrijk voor het optimaal functioneren van je website of applicatie. Het betreft alle achterliggende processen en code’s die er nodig zijn om de front-end zo soepel mogelijk te laten werken zonder dat de gebruiker dit merkt. Back-end richt zich op het ontwikkelen van de logica, de databasestructuur en de serverconfiguratie om ervoor te zorgen dat de applicatie of website correct functioneert en schaalbaar is. Back-end zorgt ook voor de koppeling met externe systemen, voor de beveiliging en voor het onderhoud zodat de website of webapplicatie up-to-date is en foutloos blijft draaien.
De programmeertalen waar meegewerkt wordt zijn o.a.:
- Java: deze taal wordt gebruikt voor het bouwen van services en applicaties.
- Laravel: hiermee wordt een aantal onderdelen van het schrijven van PHP code makkelijker voor de ontwikkelaars
- PHP: voor het schrijven van scripts, kleine programmaatjes om veel voorkomende taken te automatiseren of om een langdurige, maar eenmalige taak te verrichten.

De webshop als voorbeeld
We nemen als voorbeeld het bezoeken van een webshop. Wat is hier front-end en wat is back-end?
Je opent je browser en vult de link in van de webshop. Zodra je op enter klikt, wordt alle code van de front-end gedownload in de browser. Hierdoor kun je de pagina bekijken, langs producten scrollen,
informatie over de artikelen lezen, etc. Alles wat klikbaar en zichtbaar is, is in eerste instantie front-end.
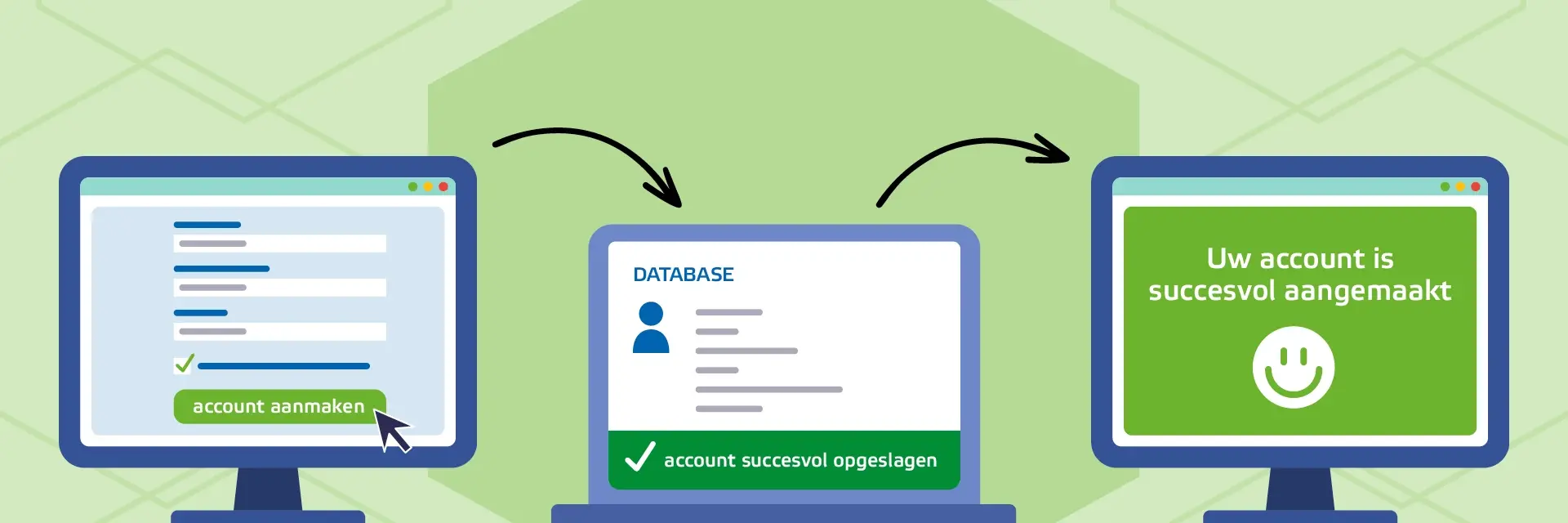
Als je vervolgens producten wilt bestellen, dan komt de back-end erbij kijken. Voor het plaatsen van een bestellling maak je eerst een account aan. Je vult je gegevens in en klikt op de button ‘account aanmaken.’ Deze actie zorgt ervoor dat de front-end een bericht stuurt naar de back-end. Deze verwerkt de informatie en zorgt ervoor dat jouw accountgegevens worden opgeslagen. Wanneer dat is gelukt, geeft back-end een seintje aan front-end, met bijvoorbeeld de melding ‘Uw account is succesvol aangemaakt’. Front-end zorgt ervoor dat het bericht te zien is in het scherm.

Auteur van deze blog
Stefan Grevelink
Stefan is gespecialiseerd in webdevelopment en maatwerksoftware. Met jarenlange ervaring ontwikkelt en begeleidt hij digitale oplossingen zoals complexe websites, webapplicaties en systeemkoppelingen die betrouwbaar, schaalbaar en toekomstbestendig zijn. Hij vertaalt technische vraagstukken naar praktische oplossingen die bedrijven écht verder helpen.
Volg jij ons al op social media?
[en]-->Kijk je niet dagelijks op onze website voor de laatste updates? Geen probleem! Je kunt ons ook volgen op onze social media kanalen. We delen daar regelmatig interessante ontwikkelingen, handige weetjes en een kijkje achter de schermen.